Webアプリ

■ アプリ名:TODOアプリ
■ 使用技術:HTML/PHP/Laravel/Inertia.js/React.js/TailwindCSS
■ 担当:
・フロントエンド->KENTA
・サーバーサイド->KENTA
アプリ概要
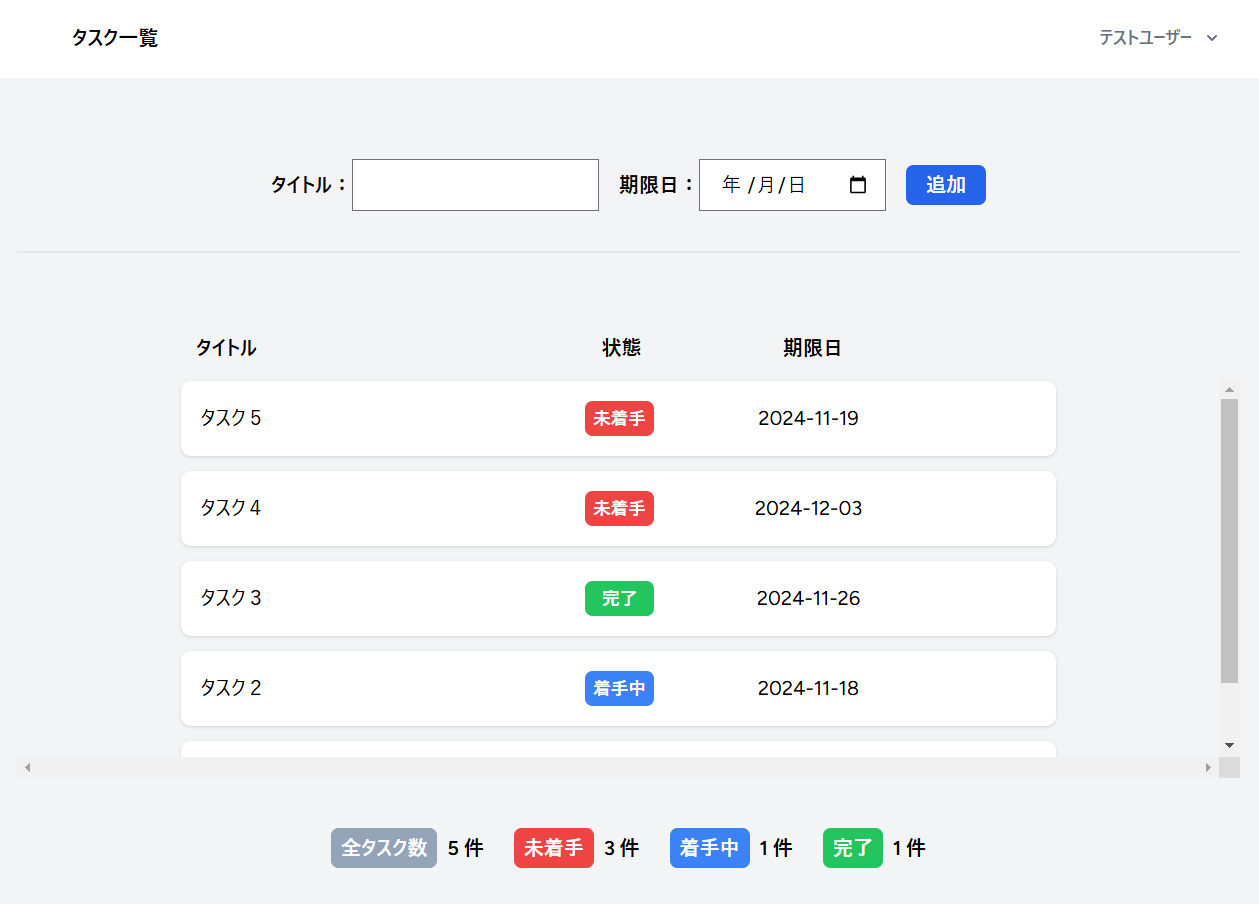
「Laravel × inertia × React」で作成したTODOアプリです。 基本的な機能は以下のとおりです。 ・ユーザ管理(ログイン)機能(Laravel Breezeを使用) ・タスク登録 ・タスク編集 ・タスク削除 ・ステータス別タスク数カウント機能 ■ こだわった点 ・操作が1ページで完結できるようにinertia×Reactでフロントエンドを構築 ・タスクリストをスクロールできるようにし、アプリ全体が1画面内に収まるよう設計 ・ステータス別タスク数が一目でわかるUIパーツを設置 ■ 今後追加したい実装 ・ソート機能(日付、ステータス、作成順など) ・「完了」となったタスクの別途参照機能 ・レスポンシブ対応
作品ページへのリンク